IBM Peretz Design Language
Idea & Concept
Set of guidelines
Widget level guidelines as well as pattern level guidelines
Widget level guidelines help identify what widget should be consistently used across the board for a particular type of functionality.
Example -> Use a banner message when you need to tell the user something without interrupting the current task. Banner messages can be errors, warnings, alerts, or success messages. Do not use them for confirmations.
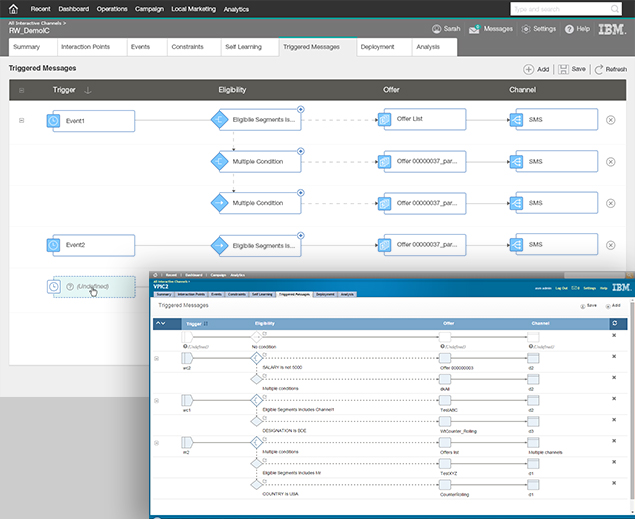
When a group of widgets work together to accomplish a piece of functionality, they form a pattern.
Pattern level guidelines help provide common ways of doing something. Having common patterns throughout the IBM Commerce Portfolio helps our users truly have a seamless experience when working with all the different products across our portfolio
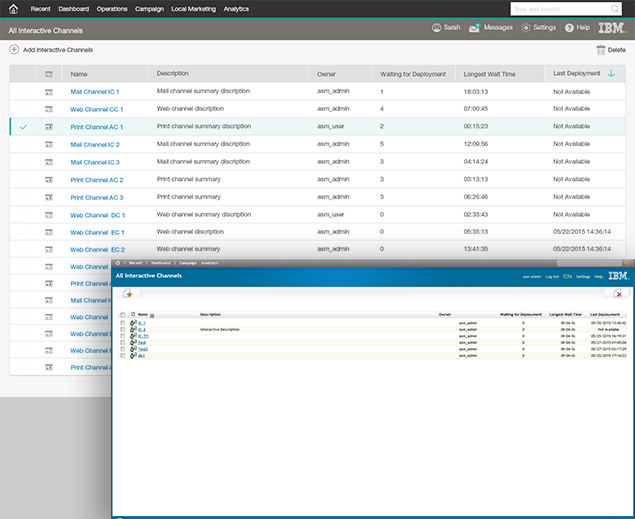
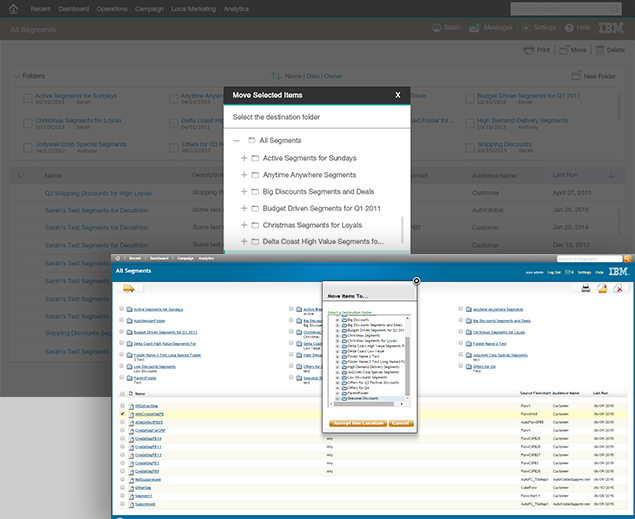
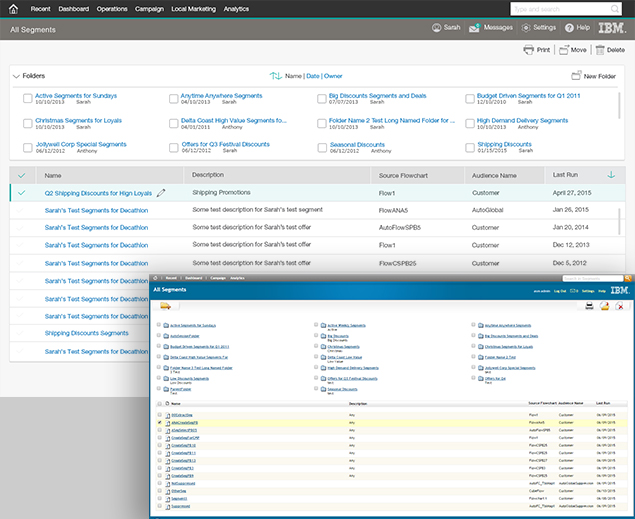
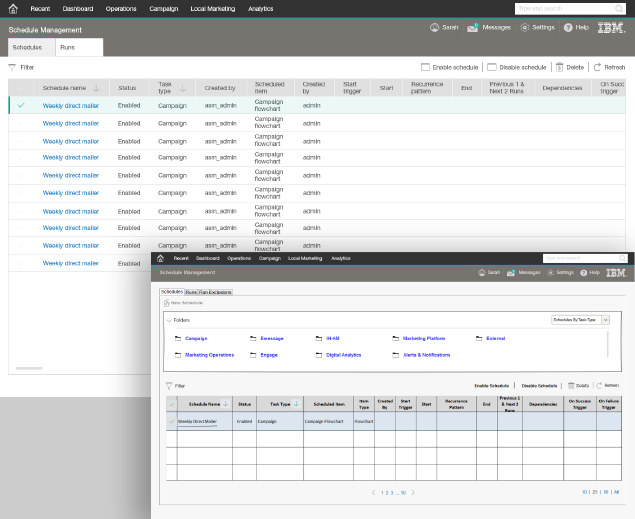
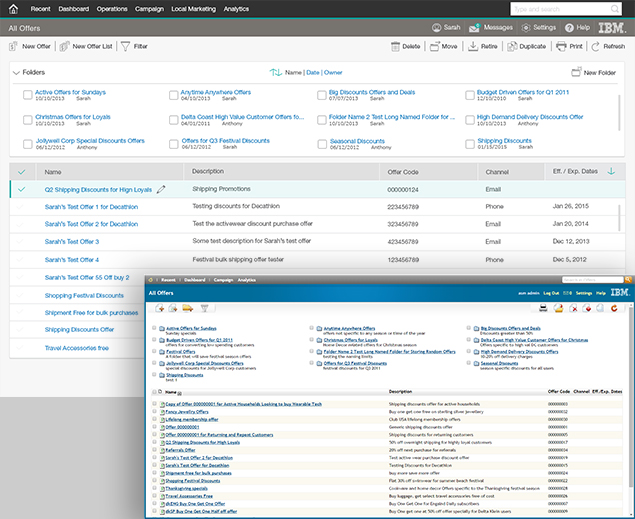
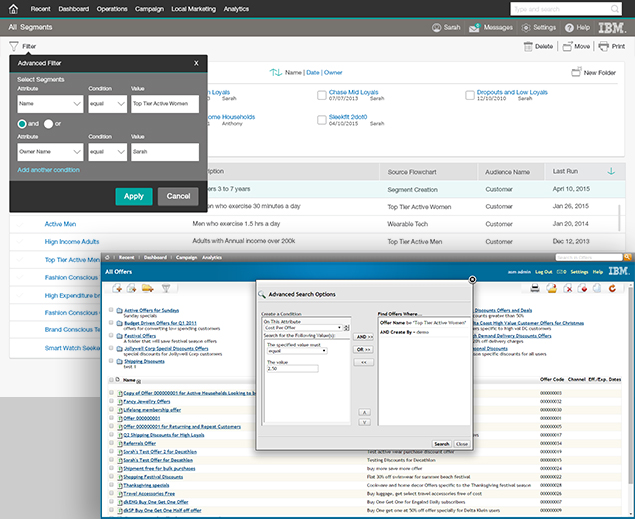
Example -> Displaying large amounts of data using a table/grid: How some of the very basic operations like sorting, filtering, pagination, lookup need to be supported so users can consistently work with such data across the board.
Our Approach
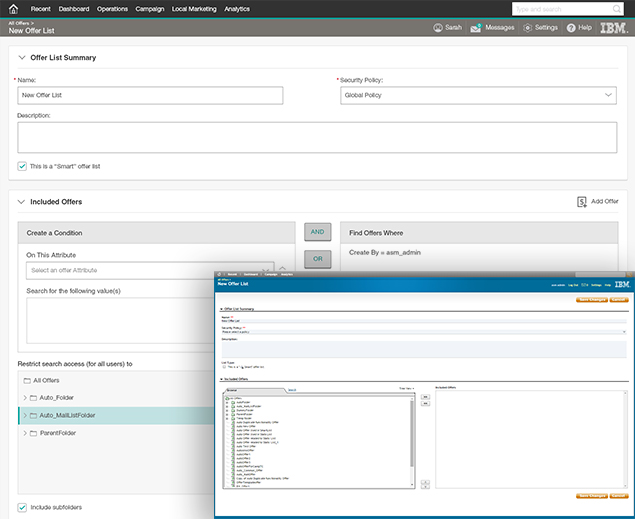
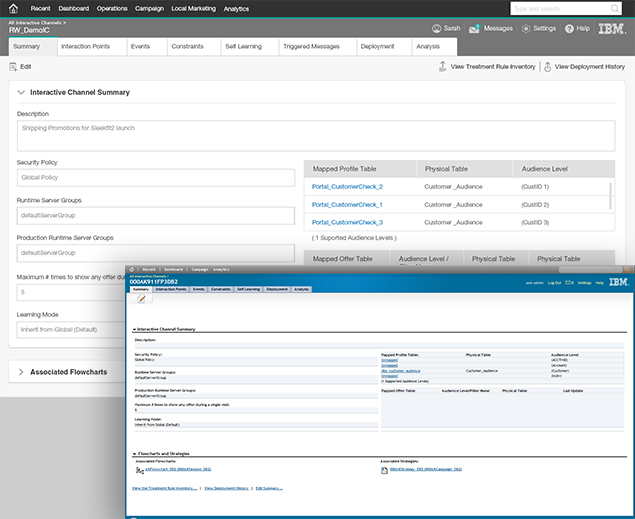
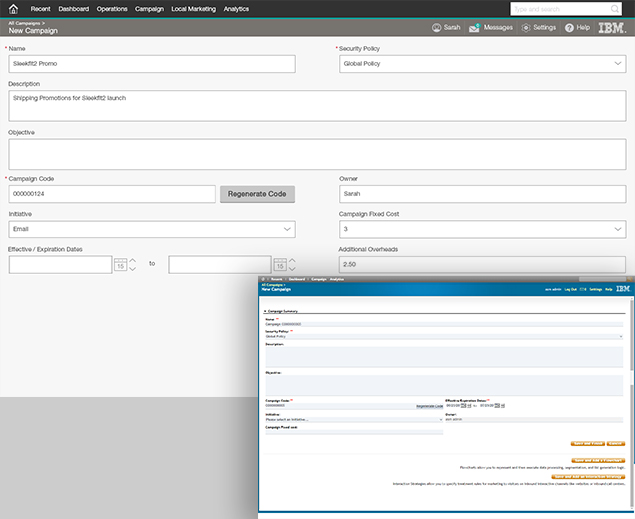
The main idea to make-over the whole application suite as per IBM Design language guideline.
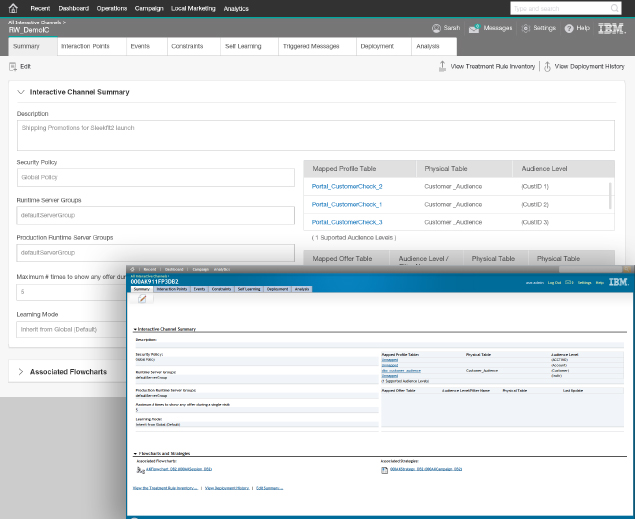
1. Re-skin only
2. Re-skin + Usability issues
3. Re-skin + Usability issues + defining design patterns